Createra Website
Build a website to introduce our NFT project. Emphasize on the ecosystem of play, create, and trade.
Client: Createra
Role: UX/UI Designer, Copywriter, Storyteller
Information architecture
Defined site structure with PM and Marketing. Based on growth and promotion strategies, pre-planned 3 stages.
(Note: Blue blocks means major updates per stage.)

UI exploration
Brainstorm: Keywords + Moodboard
Explore styles
Glassmorphism
Sci-fi highlight
Era accent (Chosen)

Design system
Typography
Chose “Montserrats” font for its contemporary and bold look.
Colors
Icons
Buttons

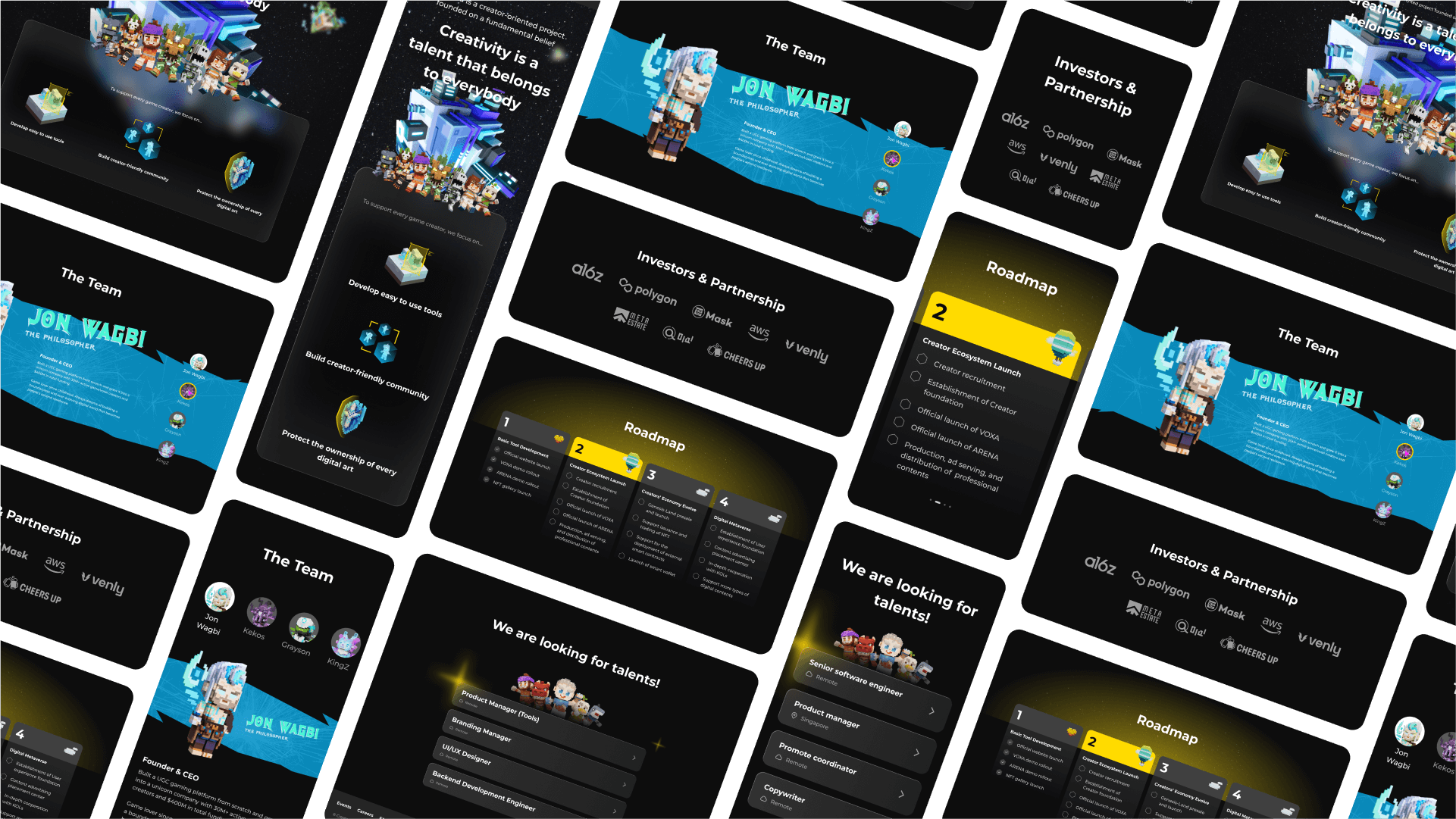
Home
Upsell core concepts of create, play, and trade.
Wireframe layout
Intro video storyboard
“An explorer hyper jumps to an era to build a landmark of prosperity. He/she time travels to the next era for a greater prosperity.”
Prototype
Finalize text copies and display background videos for attraction
👆 Click image to view full design

Lands
Prelaunch our Lands NFT
Research
Square shape land
Display brand image on land combo
Hide area with cloud
Hide area with fog
Entry point
Decided on adding an entry on navigation
Explore various forms
Decided on hexagon shape as it reflects our logo shape
Coordinate system
Configured 3 methods with engineering and picked method #2
(Credit: Ruilin)
Unrevealed area cover
Decided on plain hexagon cloud
Brand cover
To boost up lands sale, we support land owner to show off their brands on combo lands.
100% view
Zoomed-in view
Prototype
View a land’s details on the side panel

About us
Upselling our mission and creditability for fundraising
Information architecture
Wireframe layout
Characters design
Concept design and directed our 3D modeler to output voxel models
Characteristics: Wisdom, rune
Characteristics: Summon, translucent
Characteristics: Techie, neon
Characteristics: Fantasy, fun
(Credit: Wenke)

Crypto login
Support crypto wallet login for Web3 users
Information architecture
Due to user growth needs, this feature iterated 4 times
MetaMask is most Web3 users’ first choice
Embed Venly to lower the threshold for Web2 users
Support traditional SNS login and open to all users
Adapt typical login methods for Mainland China server
Problem on MetaMask mobile
There is a protocol flaw which MetaMask app cannot be launched directly from our web. We solved it by using WalletConnect service to launch MetaMask app. (It was the best solution back in early 2022 after research and discussion with engineering)
Prototype
Login methods are quite different between global and mainland China markets
Retrospective
Had a long term vision and planning at the beginning really helped us to iterate in a clear direction. Keen on change but not offtrack!